lunes, 30 de enero de 2012
miércoles, 25 de enero de 2012
Aprenda a vender sus ideas como Steve Jobs en 10 pasos
 Por Daniel Zárate
Por Daniel Zárate
Mundo Tech
Para los que no conocen a Steve Jobs, este fue un empresario y magnate de los negocios del sector informático y de la industria del entretenimiento estadounidense. Fue cofundador y presidente ejecutivo de Apple Inc. y máximo accionista individual de The Walt Disney Company.
Actualmente nombrado como “El empresario de la década” por haber “cambiado las bases en al menos tres mercados” y multiplicar por 10 el valor de la empresa que cofundó.
El presidente de Apple, reveló sus técnicas para prepararse cuando iba a vender sus ideas. Unas técnicas sencillas y útiles que también le pueden servir a usted:
1. Planifique sus presentaciones con papel y lápiz:
Antes de crear la presentación, en un tablero, haga una lluvia de ideas de lo que va a contar. Todos los elementos de las historias que Jobs vende son premeditados, planificados y conectados antes de crear cualquier diapositiva.
2. Ponga una oración a cada idea:
Piense que está creando una frase para escribir en su Twitter, es decir, de máximo 140 caracteres. Un ejemplo es: “The world’s thinnest notebook” (El portátil más delgado del mundo)
3. Cree un villano:
Esta figura permitirá que la audiencia gire alrededor del héroe (usted y su producto o servicio). No debe ser necesariamente su competidor, en cambio, use un problema que su producto esté solucionando.
4. Enfóquese en los beneficios:
Su audiencia solamente necesita saber cómo lo que usted está ofreciendo mejorará sus vidas. Cada uno de sus posibles clientes tiene unas necesidades y para usted deben ser lo más importante.
5. Presentaciones de tres partes:
Según Jobs, así tenga una infinidad de cosas que decir sobre su idea, la audiencia sólo es capaz de retener tres o cuatro puntos de lo que usted diga. Diga lo más importante, pues lo demás lo olvidarán.
6. Venda sueños, no servicios:
El presidente de Apple, no vende computadores, él vendía la promesa de un mundo mejor. Cuando Jobs lanzó el iPod en 2001, dijo: “In our small way we’re going to make the world a better place” (De nuestra pequeña manera, haremos del mundo un lugar mejor).
7. Diseñe diapositivas visuales:
En las presentaciones de Steve Jobs solo se verán fotografías e imágenes. Entre más simple la presentación, será mejor y la idea se quedará más fácil en la mente de sus posibles clientes.
8. Haga que los números se entiendan:
Dentro de sus presentaciones, ponga las cifras grandes en un contexto relevante para su audiencia. Busque analogías y comparaciones para que la cifra tome relevancia para su audiencia.
9. Use términos sencillos:
El lenguaje de uno de los hombres más influyentes del mundo fue simple. No use términos raros, sea claro y directo.
10. Practique, practique y practique:
Jobs gastaba horas ensayando cada fase de sus presentaciones. Piense que va a presentarse en una obra de teatro. El éxito de toda presentación dependerá de los esfuerzos que haga antes de hacerla.
Fuente: Finanzas Personales
12 Jan 2012
Como probar temas y plugins sin romper nada

Si eres de los que siempre andan experimentando con cambios de aspecto (temas) y mejora o incorporación de funcionalidades (plugins) en tu WordPress, debes saber que puedes hacer experimentos sin romper nada, solo tienes que seguir unas sencillas indicaciones para que ni te cargues la web ni sorprendas a tus visitantes con situaciones extrañas.
Por supuesto, antes de probar plugins hay unos pasos que puedes realizar para elegir el plugin perfecto, pero si a pesar de todo quieres hacer pruebas apunta esto …
Probar temas sin que lo noten tus lectores
Seguro que te gusta cambiar de tema de vez en cuando pero, si no tienes un entorno de pruebas, puedes probar como quedará tu sitio con el nuevo diseño antes de llevarte un susto.
Instala y activa el plugin Theme test drive, que añade una nueva página de configuración donde definir que tema vas a probar, que solo verán los administradores del sitio.
Una vez activo podrás comprobar si los widgets se adaptan al nuevo diseño y, sobre todo, si hay personalizaciones en el antiguo diseño que tendrás que incorporar en el nuevo, cuestión esta que casi siempre se escapa en este tipo de cambios.
El plugin es bastante veterano así que está muy probado. No es perfecto, pues los widgets te harán cosas raras en ocasiones, pero para pruebas genéricas te valdrá de sobra. Ahora bien, mi recomendación es que uses un entorno de pruebas, en tu mismo servidor, por ejemplo en una subcarpeta de tu dominio actual.
Probar plugins sin que lo noten tus lectores
Tanto para probar nuevas funcionalidades, como si eres desarrollador y quieres experimentar, puedes probar plugins, y como afectarán a tu sitio, sin que por ello tus visitantes tengan que sufrir consecuencias de los cambios indeseados, que a veces pasa.
Para ello te puedes valer de Plugin Test Drive que, al igual que con el plugin anterior, te permite hacer pruebas sin que tus visitantes lo noten. Para ello lo único que tienes que hacer, tras instalarlo y activarlo, es probar plugins.
Puedes hacerlo desde 3 pantallas distintas:
- La pantalla de ajustes de Plugin test drive donde, además de especificar quien verá los efectos de los plugins en prueba (que puedes definir por rol de usuario o incluso por IP). Además de este primer ajuste puedes elegir entre los plugins existente y ponerlos a prueba
- Al instalar un nuevo plugin, pues se añade un enlace para probarlo (“Test plugin”), además de los habituales de “Activar plugin” y “Voler a la pantalla de plugins”
- En la pantalla de plugins, donde verás un nuevo enlace para probar el plugin y, si ya hubiera alguno en pruebas, te mostrará un mensaje recordándotelo

WordPress.com permite seguir blogs ajenos a la plataforma

El lector de feed lider indisctible de la red es Google Reader, cada vez le quedan menos competidores y parece que será nuestra única opción para aquellos que aun dependemos de los lectores de feeds. La irrupción de las redes sociales ha dejado a los lectores un poco de lado, no para los usuarios extremos, sino para los casuales que directamente prefieren leer contenido compartido por sus contactos más cercanos. Uno de los pasos atrás del lector de Google ha sido eliminar su componente social, algo lógico si pretenden centrar toda la activadad desde su red social Google+.
Pero ahora resulta que sale un nuevo competidor, una plataforma más que asentada y con gran cantidad de usuarios, que sinceramente nunca hubiera esperado verla como serio competidor en este campo. A patir de ahora WordPress.com permite agregar blogs ajenos a su red, para que tengas todo el contenido que sigas tanto de dentro de la plataforma de publicación como de fuera.
Un movimiento inesperado, pero a su vez muy interesante. Para algunos puede parece un lector de feeds muy simplicado, pero para muchos es más que suficiente. El lector mostrará la primera imagen del blog, unas miniaturas del resto y un extracto del comienzo del artículo. Además esta lista no solo la puedes consultar en la web, sino que también la tendrás disponible en tu aplicación móvil favorita.
Todo esto se complementa con todo lo que podemos encontrar dentro de la pestaña “Leer blogs“, que no solo sirve para estar al tanto de los blogs que seguimos, sino como una red social simplificada dentro de WordPress.com. Puedes elegir que quieres leer también por temáticas, o por las palabras clave que elijas, a un estilo muy Twitter. También puedes buscar amigos dentro de otras redes sociales que tengan presencia en la plataforma de publicación gratuita.
En WordPress.com han sabido convertir la pantalla de usuario en un centro social con características varias para que toda la información este al alcance de todos, orientado sobre todo para los usuarios casuales y menos exigentes que se quieran ahorra molestias.
Vía | WordPress.com
martes, 24 de enero de 2012
Presentaciones en Google Docs
- Cómo acceder
- Características y posibilidades que permite
- Trabajo colaborativo
- Qué son las revisiones
- Cómo publicar la presentación en sitios web o blogs
lunes, 23 de enero de 2012
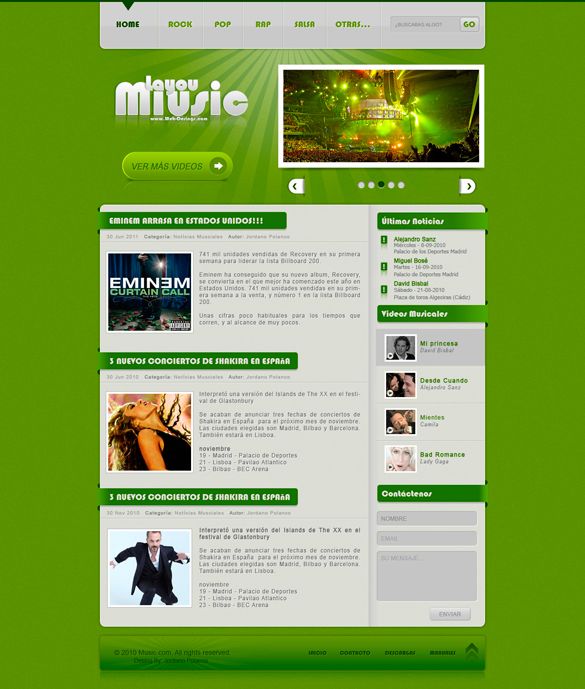
Template de Wordpress: pasar de PSD a HTML5

Dicho esto nos ponemos mano a la obra
Les digo que el tutorial es un poco largo, pueden seguir por partes para que no se les haga muy pesado, aquí les dejo un demo y los archivos de la web ya maquetada, espero disfruten del tutorial y puedan aprender cosas nuevas, cual quier duda o sugerencia no duden en comentar.
En esta parte del tutorial cortaremos las imágenes necesarias para la web, utilizaremos algunas técnicas css3 para evitar su uso excesivo..
Utilizaremos las nuevas etiquetas html5 para la estructura principal y para el estilo utilizaremos las nuevas propiedades css3 como: degradados, sombras y transiciones.
Estructura de archivos y carpetas a utilizar
Como sabemos que estamos trabajando para lo que será una plantilla para wordpress en el futuro, teniendo esto en cuenta utilizaremos la siguiente estructura de archivos.

- CSS: Albergará los archivos css, en nuestro caso solo tendrá el archivo reset.css y las fuentes que utilizaremos en la web.
- Images: como lo indica su nombre estarán alojadas todas las imágenes de la plantilla, en nuestro caso también colocaremos una carpeta llamada tmp(temporal) para colocar las imágenes del slider y el post.
- Js: aloja nuestros archivos JavaScript.
- style.css: en este archivo tenemos la opción de importar desde la carpeta css los estilos de la pagina o agregarlos directamente en ella, en nuestro caso he importado la hoja de estilos reset.css y he agregado todos los estilos de la web en este archivo.
Una vez creada esta estructura de archivos y carpetas, abrimos index.html en nuestro editor de código y empezamos a codificar el HTML, yo he utilizado DreamWeaver y Notepad ++.
Cortar las imágenes Necesarias
[nota:934c11f811]A la hora de cortar imágenes es muy tedioso buscar las capas, para facilitar este trabajo puedes seleccionar la Herramienta Mover y en la barra de opciones marcar la opción seleccionar automáticamente, de esta forma solo con hacer clic en un elemento del espacio de trabajo te seleccionará automáticamente la capa en el panel capas. [/nota:934c11f811]
Para empezar a aplicar estilos a la página primero cortaremos las imágenes necesarias. Empezaremos por la imagen de fondo, para el fondo utilizaremos 2 imagenes, una que es el fondo general de la web y otro el fondo central superior que es una especie de rayo de luz.
Fondos de la web
para el fondo general ocultamos todas las carpetas en el panel capas menos la de fondo, seleccionamos la herramienta Marco rectangular, creamos una selección de unos 100px x 100px.
Con la selección hecha vamos al menú edición > copiar combinado, luego creamos un nuevo documento (Ctrl + N) si te fijas al crear el nuevo documento ya viene con las dimensiones de la selección anterior, pegamos (Ctrl + V) la selección copiada anteriormente.
Para guardar la imagen ir al menú Archivos > Guardar para web y dispositivos (Ctrl+Alt+Shif+s) lo guardamos como page-bg.jpg en la carpeta imagen que creamos al principio del tutorial y lo configuramos de la siguiente manera.

De esta forma guardaremos todas las imágenes que cortemos, con la salvedad de que las imágenes que necesitan transparencia las guardaremos en png, pero lo demás será el mismo proceso.
Cortemos ahora la imagen de fondo central,ocultemos la capa de fondo verde para solo dejar activa las dos que forman los rayos, seleccionemos la herramienta marco rectangular y creamos una selección a todo ancho del área de trabajo 800px y de alto lo necesario para cubrir toda la imagen.

Para guardar esta imagen seguimos el proceso anterior solo que ahora seleccionamos la opción PNG-24 y guardamos la imagen en la carpeta images como: luz-body-bg.png, ya tenemos las dos imágenes necesarias para el fondo.
Logo
Continuemos cortando imágenes, para el menú no será necesario ya que utilizaremos CSS3, la siguiente sería el logo de la web, para este utilizaremos otro método de corte de imágenes en photoshop, con la tecla ALT pulsada hacemos clic en el ojo de la carpeta logo para solo dejar visible esta, pulsamos Clic derecho > duplicar Grupo, en el nuevo cuadro seleccionamos Nuevo en el desplegable Documento, como muestra la imagen.
El resultado será un nuevo documento con la mismas dimensiones que el Documento general de la web, para recortarlo ir al Menú imagen > Cortar…, en el cuadro que te sale selecciona la opción Píxeles transparentes, con esto solo queda el área del documento donde exista un pixel al menos de la imagen, de esta forma no nos equivocamos cortando mas o menos en el área de la imagen, para terminar guardamos la imagen como logo.png
Esta forma de recorte solo suelo utilizarlas para imágenes que tienen fondo transparente y no se pueden visualizar correctamente las sombras o reflejos que tiene aplicados.
Manejadores del slider
Para el slider solo necesitaremos los dos botones left y right, lo demas lo crearemos con css3, estos botones también se pueden crear fácilmente pero no quiero alargar mucho el tutorial.Ocultamos todas las capas y dejamos visible solo la carpeta del botón left (Alt + clic en la carpeta), duplicamos en un nuevo documento la carpeta, pulsamos Alt + Clic sobre la mascara de la carpeta Nav Left para desactivarla y ocultamos la capa sombra.

Para terminar con el botón left recortamos la imagen, menú imagen > Cortar…, guardamos el botón como slider-ctrl-left.png.
Para recortar la sombra ocultamos todas las capas menos la capa sombra, vamos al menú imagen > cortar…, la guardamos como sombra-slider-control-l.png.

Para el botón de la Derecha solo abrimos la imagen del botón izquierdo en photoshop, vamos al menú Edición > Transformar > Voltear horizontal y lo guardamos como slider-ctrl-right.png y esta listo el botón derecho, el mismo proceso con la sombra y la guardamos como sombra-slider-control-r.png, con esto ya tenemos los botones del slider.
Fondo del titulo, post y widget sidebar
Para cortar el fondo del titulo de los post utilizaremos el mismo método que para los botones del slider, seleccionamos las dos capas correspondientes al fondo del titulo y pulsamos en duplicar capas en un documento nuevo, ir al menú imagen > cortar… y la guardamos como title-bg.pngPara el titulo del sidebar seguimos el mismo proceso anterior y lo guardamos como title-bg-sidebar.png.
División del contenedor principal
Para dividir los post del sidebar utilizaremos una imagen que se repetirá en forma vertical, seleccionemos la capa Sombra sidebar, la duplicamos en un nuevo documento, creamos una nueva capa por debajo de esta y con la capa Sombra sidebar seleccionada hacemos clic derecho > combinar hacia abajo, esto para eliminar los estilos de capa que contiene.
Con la herramienta Recortar hacemos una selección de unos 10px de alto y todo el ancho de la imagen, pulsamos enter y la guardamos como bg-content.png
Imágenes necesaria del sidebar
Para el sidebar solo necesitamos el icono de la lista, las imágenes de la lista vídeos la dejare en los archivos del tutorial, para recortar el icono seguir el mismo proceso, dupliquen la capa en un nuevo documento, ir a imagen > recortar… y guardarla como lista-noticia-arrow.png.
Imágenes necesaria del footer
En el footer solo necesitamos el botón de la derecha para subir arriba, sigue el mismo proceso para recortar la imagen y guárdala como goTop-footer.png
Ya tenemos todas las imágenes que utilizaremos para la web, el siguiente paso a seguir será la implementación de HTML y css3 para dar forma a nuestra web, empezamos en seguida.
Código Base de la web, archivo index.html
En el archivo index.html crearemos la estructura base de la web el cual contiene las principales secciones.
Código :
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<!-- WRAPPER -->
<div id="wrapper" class="clearfix">
<!-- NAV#TOP-MENU -->
<nav id="top-menu" role="navigation" class="clearfix">
</nav>
<!-- FINAL NAV#TOP-MENU -->
<!-- HEADER -->
<header id="header" class="clearfix">
</header>
<!-- FINAL HEADER -->
<!-- #MAIN -->
<div id="main" class="clearfix">
</div>
<!-- FINAL #MAIN -->
<!-- #FOOTER -->
<footer id="footer" class="clearfix" role="contentinfo">
</footer>
<!-- FINAL #FOOTER -->
</div>
<!-- FINAL WRAPPER -->
</body>
</html>
Si te fijas en el código anterior lo primero que vemos es el DOCTYPE que trae HTML5 con diferencia con la versión anterior que existían tres tipos de DOCTYPE, ahora con html5 solo existe uno y mucho más sencillo.
Como muestra el código anterior la página estará compuesta por 5 bloques principales, entre ellos tres etiquetas nuevas en HTML5.
- DIV ID wrapper: Este bloque contendrá todos los demás bloques de la web, este define el ancho que utilizaremos.
- NAV: Esta etiqueta delimita el área de navegación de la página y estará también el buscador.
- HEADER: Dentro de esta etiqueta colocaremos el logos y el slider de la web.
- DIV ID main: Este bloque delimitará el espacio reservado para nuestro contenido y la barra lateral o sidebar.
- FOOTER:En este bloque se colocara la información del pie de página y un menú de navegación.
Configuración de head
En nuestro head debemos agregar los archivos js,css y los meta y todos los script que utilizará la web. El siguiente código lo agregaremos entre las etiquetas <head> y </head>Código :
<meta charset="utf-8">
<title>Miusic Theme | Diseño theme para wordpress</title>
<!-- METAS -->
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="" />
<!-- /METAS -->
<!-- CSS -->
<link href="style.css" rel="stylesheet" />
<!-- /CSS -->
<!-- JQuery and Plugins -->
<script src="js/custom.js"></script>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tinycarousel.min.js"></script>
<!-- /JQuery and Plugins -->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Creando el Menú Principal de la web
Para delimitar el menú utilizaremos la etiqueta de HTML <NAV>, dentro de ella utilizaremos una lista desordenada <ul> para crear el menú, para ello inserta dentro de la etiqueta <NAV> el siguiente código:Código :
<!-- ul Menú -->
<ul>
<li class="active"><a href="index.html">HOME</a></li>
<li><a href="index.html">ROCK</a></li>
<li><a href="index.html">POP</a></li>
<li><a href="index.html">RAP</a></li>
<li><a href="index.html">SALSA</a></li>
<li><a href="index.html">OTRAS...</a></li>
</ul>
<!-- final ul Menú-->
Dentro de la etiqueta <NAV>también colocaremos el buscador de la página, para ello agregamos el siguiente código:
Código :
<!-- .Top-search -->
<div class="top-search">
<form method="get" id="searchform" action="#">
<input type="text" value="" name="s" id="s" placeholder="Buscar..." />
<button id="searchsubmit">Go</button>
</form>
</div>
<!-- Final .Top-search -->
Dentro del bloque <NAV> tenemos el menu principal de la web y el buscador, para el buscador utilizamos un formulario con sus respectivos input type text y button para enviar el formulario, si se fija he implementado una nueva etiqueta HTML5 en el formulario de busqueda, placeholder y button.
Con esto queda ya terminada la estructura de la barra de navegación.
Creando el Slider Show
Para el slider he utilizado el plugins jQuery Tiny Carousel, específicamente el ejemplo 2 de esta web, edite los estilos css y la estructura html para adaptarlo al diseño, hay un sin numero de plugins que hacen esta función, pero, me he decidido por esta opción por que es muy flexible al editarlo y ademas de imágenes te permite agregar html al contenido deslizante.Dentro de la Etiqueta <HEADER> crearemos la estructura del slider, para ello colocaremos el siguiente código:
Código :
<!-- #slider-wrapper -->
<div id="slider-wrapper">
<!-- .viewport -->
<div class="viewport clearfix">
<div>
<ul class="overview">
<li><a href="#" title=""><img src="images/tmp/img-slider-1.jpg" title="" alt=""></a></li>
<li><a href="#" title=""><img src="images/tmp/img-slider-2.jpg" title="" alt=""></a></li>
<li><a href="#" title=""><img src="images/tmp/img-slider-3.jpg" title="" alt=""></a></li>
<li><a href="#" title=""><img src="images/tmp/img-slider-4.jpg" title="" alt=""></a></li>
<li><a href="#" title=""><img src="images/tmp/img-slider-5.jpg" title="" alt=""></a></li>
</ul>
</div>
</div>
<!-- Final .viewport -->
<!-- .slider-controls -->
<div class="slider-controls">
<!-- .pager -->
<ul class="pager">
<li><a rel="0" class="pagenum" href="#">1</a></li>
<li><a rel="1" class="pagenum" href="#">2</a></li>
<li><a rel="2" class="pagenum" href="#">3</a></li>
<li><a rel="3" class="pagenum" href="#">4</a></li>
<li><a rel="4" class="pagenum" href="#">5</a></li>
</ul>
<!-- Final .pager -->
<!-- .button-left , .button-right -->
<div class="button-left">
<a class="buttons prev" href="#">left</a>
<span></span>
</div>
<div class="button-right">
<a href="#" class="buttons next">right</a>
<span></span>
</div>
<!-- Final .button-left , .button-right -->
</div>
<!-- Final .slider-controls -->
</div>
<!-- Final #slider-wrapper -->
Código para el Logo
Para el logo utilizaremos un encabezado <h1>, dentro del h1 un enlace el cual aplicaremos más adelante unos estilo para colocare la imagen del logo de fondo. La estructura será la siguiente:Código :
<!-- #logo -->
<h1 id="logo">
<a href="#" title="">Web Miusic | theme Wordpress</a>
</h1>
<!-- Final #logo -->
Debajo del logo colocaremos un botón que dará opción a ver mas vídeos, en la plantilla creada en photoshop no se explico la creación de ese botón, lo dejare para descargar entre los materiales del tutorial, para el botón, agregaremos el siguiente código debajo del logo.
Código :
<!-- .vermasVideos -->
<div class="vermasVideos"><a href="#">Ver Más videos</a></div>
<!-- Final .vermasVideos -->
Con esto ya damos pro terminada la estructura del <HEADER>, ahora pasaremos a crear la estructura del <div id="MAIN"> que es donde se colocarán los post y el sidebar o barra lateral.
Estructura del contenido principal y sidebar
Código :
<!-- #MAIN -->
<div id="main" class="clearfix">
<!-- .main-content -->
<div class="main-content clearfix">
<!-- #content -->
<section id="content" role="main">
<!-- CONTENIDO DE LOS POST -->
</section>
<!-- final #content -->
<!-- #sidebar -->
<aside id="sidebar" role="complementary">
<!-- CONTENIDO DEL SIDEBAR -->
</aside>
<!-- Final #sidebar -->
</div>
<!-- final .main-content -->
</div>
<!-- FINAL #MAIN -->
Como muestra el código anterior el bloque main estará dividido en dos partes, una la <section id="content"> que será la que albergue las entradas del blog y otra el bloque <aside id="sidebar">, que es donde se desplegarán los widget de wordpress.
En esta ocación he utilizado dos etiquetas de HTML5, <SECTION> Y <ASIDE>
Si se fija en el código he agregado un atributo role en cada etiqueta (aside, aection), este atributo indica el papel que el elemento actual juega en el contexto del documento. Además, la información de este atributo pueden ser utilizada para definir cada acción que se puede realizar en un elemento.
Para más información sobre el atributo role puedes entrar Aquí.
Área contenedora de los artículos del blog
Dentro de la etiqueta (<section id="content">...</section>) Colocaremos la etiqueta <ARTICLE> DE HTML5 y dentro de esta todas las partes del articulo.El arículo cuenta con tres bloques principales que son:
<HEADER> :En este bloque agregaremos toda la información referente al artículo, categoría, autor, fecha,etc.
<FIGURE> : Etiqueta que envuelve la imagen del artículo.
<div class="entry-content"> : En este bloque estará el extracto o resumen que se muestra en el index de los blog.
Estas son las partes principales del bloque article, con esto queda ya estructurado.
Código :
<!-- .Posts -->
<article class="posts">
<!-- .entry-header -->
<header class="entry-header">
<div class="entry-titulo">
<h2><a href="#">EMINEM ARRASA EN ESTADOS UNIDOS</a></h2>
</div>
<div class="MetaDatos">
<span class="fecha">Jun 30th, 2010</span>
<span>Categoría:<a href="#">Notícias Musciales</a></span>
<span>Autor: <a href="#">JordanoPolanco</a></span>
</div>
</header>
<!-- Final .entry-header -->
<hr>
<!-- Imagen del post -->
<figure>
<a href="#"><img src="images/tmp/post.jpg" title="" alt=""></a>
</figure>
<!-- Final Imagen del post -->
<!-- .entry-content -->
<div class="entry-content">
<p>
Far far away, behind the word mountains, far from the countries Vokalia and
Consonantia, there live the blind texts.
Separated they live in <a href="#">Bookmarksgrove right at the coast of the Semantics</a>,
a large language ocean.
A small river named Duden flows by their place and supplies it with the necessary regelialia.
It is a paradisematic country, in which roasted parts of sentences fly into your mouth.
</p>
</div>
<!-- Final .entry-content -->
</article>
<!-- Final .posts -->
Widget para la barra lateral o sidebar
El código de los widget lo colocaremos dentro de la etiqueta aside, nuestra web consta de tres widget los cuales se detallan a continuación.Widget Últimas noticias
Código :
<!-- Widget Últimas Noticias -->
<aside class="widget" id="ultimas-noticias">
<h3>Últimas Noticias</h3>
<ul>
<li>
<a href="#">Alejandro Sanz</a>
<p>Miércoles - 8-09-2010</p>
<p>Palacio de los Deportes Madrid</p>
</li>
<li>
<a href="#">Alejandro Sanz</a>
<p>Miércoles - 8-09-2010</p>
<p>Palacio de los Deportes Madrid</p>
</li>
<li>
<a href="#">Alejandro Sanz</a>
<p>Miércoles - 8-09-2010</p>
<p>Palacio de los Deportes Madrid</p>
</li>
</ul>
</aside>
<!-- Final Widget Últimas Noticias -->
Widget Últimos vídeos
Código :
<!-- Widget Últimos Videos -->
<aside class="widget" id="ultimos-videos">
<h3>Últimas Noticias</h3>
<ul>
<li class="clearfix">
<img src="images/tmp/list-video1.jpg" alt="">
<p><a href="#">Mi princesa</a></p>
<p>David Bisbal</p>
</li>
<li class="clearfix">
<img src="images/tmp/list-video2.jpg" alt="">
<p><a href="#">Desde Cuando</a></p>
<p>Alejandro Sanz</p>
</li>
<li class="clearfix">
<img src="images/tmp/list-video3.jpg" alt="">
<p><a href="#">Mientes</a></p>
<p>Camila</p>
</li>
<li class="clearfix">
<img src="images/tmp/list-video4.jpg" alt="">
<p><a href="#">Bad Romance</a></p>
<p>Lady Gaga</p>
</li>
</ul>
</aside>
<!-- Final Widget Últimos Videos -->
Widget Contact form
Código :
<!-- Widget Contáctenos -->
<aside class="widget">
<h3>Contáctenos</h3>
<form id="wiget-contact" action="#" method="post" name="Widget-Contact">
<p><input id="form-nombre" type="text" placeholder="Nombre" name="Nombre"></p>
<p><input id="form-email" type="email" placeholder="Email" name="Email"></p>
<p><textarea id="form-mensage" cols="0" rows="8" placeholder="Su Mensaje..." name="Mensaje"></textarea></p>
<p><button id="form-enviar">Enviar</button></p>
</form>
</aside>
<!-- Final Widget Contáctenos -->
Si se fija en todos los widget son una simple lista desordenada en la cual se agrega un contenido dentro de ella, luego con css acomodaremos cada elemneto en su lugar.
Estructura del Footer
En el footer solo tendremos un menú creado por una lista desordenada, un texto de CopyRight y un botón para subir, el código es el siguiente.Código :
<!-- #FOOTER -->
<footer id="footer" class="clearfix" role="contentinfo">
<!-- .Copy -->
<p class="copy">©2010 Music.com. All rights reserved.</p>
<!-- Final .Copy -->
<!-- Menu Footer -->
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Contácto</a></li>
<li><a href="#">Descargas</a></li>
<li><a href="#">Manuales</a></li>
</ul>
<!-- Final Menu Footer -->
<!-- .GoTop -->
<a href="#" class="goTop">Ir Arriba</a>
<!-- Final .GoTop -->
</footer>
<!-- FINAL #FOOTER -->
Con esto ya queda terminada la estructura de la web, el siguiente paso será cortar las imagenes necesaria para la web y aplicar estilos css para organizar la estructura que acabamos de crear, Puedes descargarte los archivos del tutorial, donde encontraras la estructura completa de la web.
Agregar Estilos CSS a nuestra estructura HTML
Para dar estilos a la web utilizaremos algunas técnicas de css3 para sustituir los efectos que anteriormente creábamos con imágenes, la estructura de código css en ocasiones es un poco tediosa tanto por los prefijo y por la cantidad de parámetro que hay que agregarles, principal mente los degradados, por esta razon les recomendaré algunas web que le facilitarán un poco el trabajo generando esos código css3 por usted.Herramientas Online Utilizadas:
Con estas webs pueden agilizar a la hora de escribir css3 yo la utilice principal mente para los degradados ya que genera el código necesario para todos los navegadores incluyendo el temible IE6,
También pueden utilizar prefixFree para evitar repetir el codigo para cada navegador, no lo he utilizado por que estoy desarrollando en local y no me sirve, de todas formas pueden utilizarlo al parecer es muy buena opción.
Para empezar utilizaremos el reset css de meyerweb.com copia los estilos y pegalos en el archivo reset.css que se encuentra dentro de la carpeta css.
Bien empecemos a colocar los distintos bloques de código.
Estilos css Generales
Código :
/* = ESTILOS GENERALES
-------------------------------------------------------------- */
@import url("css/reset.css");
@font-face {
font-family: 'Bauhaus93Regular';
src: url('css/bauhs93-webfont.eot');
src: url('css/bauhs93-webfont.eot?#iefix') format('embedded-opentype'),
url('css/bauhs93-webfont.woff') format('woff'),
url('css/bauhs93-webfont.ttf') format('truetype'),
url('css/bauhs93-webfont.svg#Bauhaus93Regular') format('svg');
font-weight: normal;
font-style: normal;
}
#wrapper {
margin: 0px auto;
width: 813px;
background: url(images/luz-body-bg.png) no-repeat center top;
}
En este bloque de código importamos el archivo reset.css que creamos al principio del tutorial y ademas utilizamos @font-face para importar las fuentes especiales que utilizaremos para aplicar celas a algunos texto de nuestra web, estas fuentes están ubicadas en la carpeta css.
En cada tipo de fuente que se quiera usar las que importamos con el @font-face se debe usar el tipo de letra Bauhaus93Regular, con esto le asignamos este tipo de letra a cualquier fuente en la web.
Menú principal y Buscador
Código :
/* =MENU PRINCIPAL
-------------------------------------------------------------- */
/* Efectos para el fondo del menú, utilizamos degradados, sombras y bordes */
nav#top-menu{
height: 106px;
padding: 0 20px 0 10px;
margin-bottom: 30px;
background: #c8c8c8; /* Old browsers */
background: -moz-linear-gradient(top, #c8c8c8 0%, #d0d0d0 50%, #c8c8c8 50%, #d0d0d0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#c8c8c8), color-stop(50%,#d0d0d0), color-stop(50%,#c8c8c8),color-stop(100%,#d0d0d0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #c8c8c8 0%,#d0d0d0 50%,#c8c8c8 50%,#d0d0d0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #c8c8c8 0%,#d0d0d0 50%,#c8c8c8 50%,#d0d0d0 100%); /* Opera 11.10+ */
background: linear-gradient(top, #c8c8c8 0%,#d0d0d0 50%,#c8c8c8 50%,#d0d0d0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c8c8c8', endColorstr='#d0d0d0',GradientType=0 ); /* IE6-8 */
background: -ms-linear-gradient(top, #c8c8c8 0%,#d0d0d0 50%,#c8c8c8 50%,#d0d0d0 100%); /* IE10+ */
border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
box-shadow: 0px 0px 5px 0px #2c5300;
-webkit-box-shadow: 0px 0px 5px 2px #2c5300,;
-moz-box-shadow: 0px 0px 5px 2px #2c5300;
border: solid 1px #fff;
border-top:none;
}
nav#top-menu li {
float: left;
position:relative;
}
/* Estilos para los enlaces, utilizamos transation, text-shadow */
nav#top-menu li a {
display: block;
padding: 42px 25px 43px;
font: normal 18px Bauhaus93Regular, arial;
color: #6d9110;
text-decoration: none;
text-shadow: 1px 1px 1px #FFFFFF;
-moz-text-shadow: 1px 1px 1px #FFFFFF;
-webkit-text-shadow: 1px 1px 1px #FFFFFF;
border-right: 1px solid #b5bfa9;
border-left: 1px solid #e6e6e6;
-webkit-transition: color 0.3s ease-in-out;
-moz-transition: color 0.3s ease-in-out;
transition: color 0.3s ease-in-out;
}
/* Para evitar los bordes en la primera y última lista del menú */
nav#top-menu li:last-child a{ border-right: none;}
nav#top-menu li:first-child a{ border-left: none;}
/* Efecto hover y activo de cada enlace del menú */
nav#top-menu ul li.active{ background: url(images/menu-active.png) no-repeat center 0px; }
nav#top-menu li a:hover,
#top-menu ul li.active a{ color:#264602; }
/*----- Buscador -----*/
nav#top-menu .top-search {
width: 190px;
float: right;
padding-top: 32px;
}
/* Estilos para el formulario borde y sombra interior*/
nav#top-menu .top-search #searchform {
width: 170px;
padding: 7px;
background: #C0C0C0;
border: 1px solid #d6d6d5;
position: relative;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: inset 1px 1px 1px #9b9b9b;
-moz-box-shadow: inset 1px 1px 1px #9b9b9b;
-webkit-box-shadow: inset 1px 1px 1px #9b9b9b;
}
nav#top-menu .top-search #s{
background: transparent;
border: 0 none;
color: #888888;
}
/* Efectos de border, sombras y degradados del botón */
nav#top-menu .top-search #searchsubmit {
width: 40px;
height: 28px;
position: absolute;
right: 2px;
top: 2px;
border: solid 1px #afafaf;
cursor: pointer;
font: bold normal 14px Arial, Helvetica, sans-serif;
color: #6d9110;
text-shadow: 1px 1px 1px #FFFFFF;
-moz-text-shadow: 1px 1px 1px #FFFFFF;
-webkit-text-shadow: 1px 1px 1px #FFFFFF;
background: #eeeeee; /* Navegadores Viejos */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#c9c9c9',GradientType=0 ); /* IE6-9 */
background: -ms-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* IE10+ */
background: -moz-linear-gradient(top, #eeeeee 0%, #c9c9c9 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#c9c9c9)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* Opera 11.10+ */
background: linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* W3C */
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
/* Efecto over y focus del botón */
nav#top-menu .top-search #searchsubmit:focus,
nav#top-menu .top-search #searchsubmit:hover{
box-shadow: 0px 0px 5px 0px #afafaf inset;
-moz-box-shadow: 0px 0px 5px 0px #afafaf inset;
-webkit-box-shadow: 0px 0px 5px 0px #afafaf inset;
color: #264602;
}
En estos estilos solo flotamos la parte del menú hacia la izquierda y el buscador a la derecha, El buscador tiene todos los estilos en css3, utilice barias sombras exterior e interior y degradado para el botón.
Para el menú hemos utilizados tanto las sombras como los degradados, pueden fijarse en el código lo he dejado comentado para que puedan entenderlo más fácilmente.
Estilos para el header
Código :
/* =ESTILOS PARA EL HEADER
-------------------------------------------------------------- */
#header { margin-bottom: 30px; }
Para el header solo le agregamos un margen-bottom para separarlo del contenido de la web, no tenemos nada más que agregarle.
Estilos para el logo
Código :
/* Convertimos el enlace en bloque le damos un ancho y un alto y le agregamos el logo de fondo*/
#logo a{
display: block;
background: url(images/logo.png) no-repeat left top;
float: left;
height: 112px;
width: 292px;
text-indent: -9999px;
}
#header #logo { float: left; }
En el diseño que creamos en el tutorial anterior no diseñamos el botón que va debajo del logo, lo dejaré en los archivos del tutorial para descargar.
Estilos para el botón ver más vídeos
Código :
/*----- Estilos Boton Ver más videos -----*/
#header .vermasVideos {
background: url(images/boton-ver-mas-videos.png);
height: 111px;
width: 228px;
display: block;
float: left;
text-indent: -9999px;
margin: 35px 0 0 30px;
}
#header .vermasVideos a {
display: block;
height: 56px;
}
Ya tenemos la parte derecha del header creada, ahora agregaremos los estilos al slider de la web, será una lista de imágenes flotadas a la izquierda con un div de un ancho y alto determinado que funcione como una pantalla que oculta las demás imágenes y solo deja ver una, para este efecto utilizamos la propiedad css: overflow: hodden.
Estilos para el sidebar
Código :
/* =SLIDER SHOW
-------------------------------------------------------------- */
#slider-wrapper {
float: right;
overflow: hidden;
width: 422px;
}
#slider-wrapper .viewport {
position: relative;
}
#slider-wrapper .viewport > div {
height: 190px;
width: 402px;
padding: 10px;
position:relative;
clear: both;
overflow: hidden;
background: #fff;
}
/*----- Sombra -----*/
#slider-wrapper .viewport:before, #slider-wrapper .viewport:after {
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, .7);
-moz-box-shadow: 0 10px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.7);
position: absolute;
bottom: 15px;
z-index: -1;
width: 50%;
height: 20%;
content: "";
background: rgba(0, 0, 0, 0.7);
visibility: visible;
}
#slider-wrapper .viewport:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
right: 10px;
left: auto;
}
#slider-wrapper .viewport:before {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
right: auto;
left: 10px;
}
/*----- Imágenes -----*/
#slider-wrapper .viewport ul.overview{
position: absolute;
top: 0;
left: 0; }
#slider-wrapper .viewport ul.overview li {
width: 402px;
height: 190px;
padding: 10px;
float: left;
}
/*----- Slider Paginación -----*/
#slider-wrapper .slider-controls {
width: 100%;
height: 50px;
position: relative;
margin-top: 10px;
}
#slider-wrapper ul.pager {
width: 120px;
margin: 0px auto;
padding-top: 20px;
text-align: center;
}
#slider-wrapper .pager li {
float:left;
margin-right: 5px;
}
#slider-wrapper .pager li a.pagenum {
height: 15px;
width: 15px;
display: inline-block;
background: #D0D0D0;
text-indent: -9999px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 1px 0px #fff,
0px 1px 1px #4a4a4a inset;
transition: background 0.2s ease-in-out;
-webkit-transition: background 0.2s ease-in-out;
-moz-transition: background 0.2s ease-in-out;
-o-transition: background 0.2s ease-in-out;
}
#slider-wrapper .pager li a.pagenum:hover,
#slider-wrapper .pager li a.active{
background: #264602;}
/*----- Slider Boton Control Left ------*/
.button-left {
width: 50px;
overflow: hidden;
position: absolute;
left:0px;
top:0px;
padding:10px 0;
}
.button-left a.buttons {
display: block;
width: 37px;
height: 34px;
float: right;
text-indent: -9999px;
background: url(images/slider-ctrl-left.png) no-repeat scroll 0 center transparent;
-webkit-transition: weight 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.button-left span {
display: block;
width: 7px;
height: 51px;
position: absolute;
right: 0;
top: 0;
background: url(images/sombra-slider-control-l.png) no-repeat scroll right center;
}
.button-left a:hover{
width: 50px;
}
/*----- Slider Boton Control right ------*/
.button-right {
width: 50px;
overflow: hidden;
position: absolute;
right:0px;
top:0px;
padding:10px 0;
}
.button-right a {
background: url(images/slider-ctrl-right.png) no-repeat scroll right center transparent;
display: block;
height: 34px;
text-indent: -9999px;
width: 37px;
float: left;
-webkit-transition: weight 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.button-right span {
display: block;
width: 7px;
height: 51px;
position: absolute;
left: 0;
top: 0;
background: url(images/sombra-slider-control-r.png) no-repeat scroll left center;
}
.button-right a:hover{
width: 50px;
}
El código esta comentado para diferenciar cada parte del slider, para los botones de navegación y la paginación utilizaremos la propiedad css3: transition, con esta propiedad animaremos los botones dándole un efecto muy sutil que anteriormente lo creábamos con jQuery.
Utilizamos las propiedades css:after y before para agregarle una sombra inferior al div que muestra las imágenes, me gustaria explicar el css linea por linea pero es un poco tedioso, explicaré las partes más importante de cada código que agregue, si tienen alguna duda o sugerencia pueden preguntar dejando un comentario.
Estilos para el área del contenido de la web
Para el fondo del área de contenido utilizaremos css3 para agregar los bordes redondeados y la sombra exterior del recuadro principal, también agregaremos la imagen que será la división entre el sidebar y los post, esta imagen se repetirá verticalmente.Código :
/* =ESTILOS PARA EL ÁREA DE CONTENIDO
-------------------------------------------------------------- */
#main {
background: none repeat scroll 0 0 #DBDBDB;
border-radius: 10px 10px 10px 10px;
box-shadow: 0 0 5px 0 #2C5300;
padding: 0 15px;
}
#main .main-content {
width: 100%;
margin: 0px auto;
background:url(images/bg-content.png) repeat-y 540px 0px;
}
Esta área principal estará dividida en un bloque para los post y un bloque para el sidebar, el área de los post la flotaremos a la izquierda y el sidebar a la izquierda y lo separaremos con un margen izquierdo.
Estilos para el área de los post
Código :
/*----- Contenedor area post -----*/
#content {
width: 530px;
float: left;
padding-right: 10px;
margin: 15px 0;
}
/*----- post -----*/
.posts {
float: left;
margin-bottom: 30px;
}
.posts figure {
float: left;
margin-right: 15px;
background: #FFFFFF;
height: 160px;
width: 170px;
padding: 5px;
border: 1px solid #bdbdbd;
}
.posts .entry-content {
font-family: Arial, Helvetica, sans-serif;
line-height: 18px;
text-decoration: none;
}
.posts .entry-titulo {
background: url(images/title-bg.png) no-repeat left center;
width: 468px;
height: 55px;
margin-top: -5px;
margin-left: -23px;
}
.posts .entry-titulo h2 {
position: relative;
left: 20px;
top: 18px;
margin: 0px;
}
.posts .entry-titulo h2 a {
text-decoration: none;
color: #e1e1e1;
font-size: 18px;
font-weight: normal;
text-transform: uppercase;
}
.posts .MetaDatos {
color: #666666;
font-weight: bold;
font-size: 10px;
}
.posts .MetaDatos .fecha,
.posts .MetaDatos span {
font-weight: normal;
display: inline-block;
margin-right: 15px;
text-shadow: 1px 1px 1px #FFF;
}
.posts .MetaDatos span a{ margin-left: 2px;}
.posts .entry-content p,
.posts .entry-content a { text-shadow: 1px 1px 1px #FFF;}
Estilos para el área del sidebar
Código :
/* =ESTILOS PARA EL SIDEBAR
-------------------------------------------------------------- */
#sidebar {
width: 210px;
float: left;
margin: 15px 0px 15px 20px;
}
#sidebar .widget { clear: both; }
#sidebar .widget h3 {
background: url("images/title-bg-sidebar.png") no-repeat 0 top transparent;
color: #E1E1E1;
font-size: 18px;
margin: -5px 0 10px;
padding: 18px 0 19px 10px;
width: 236px
}
El sidebar no se le agrego más que un ancho y un margen izquierdo para separarlo del area de los post, ahora agregaremos el estilo necesario para cada uno de los widget que entran en el sidebar.
Widget Últimas Noticias
Código :
/*----- Widget Últimas Noticias -----*/
#sidebar #ultimas-noticias ul li {
margin-bottom: 10px;
padding: 3px 3px 3px 23px;
background: url(images/lista-noticia-arrow.png) no-repeat 5px 8px;
-moz-text-shadow: 1px 1px 1px #fff;
-webkit-text-shadow: 1px 1px 1px #fff;
text-shadow: 1px 1px 1px #fff;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
cursor: pointer;
}
#sidebar #ultimas-noticias ul li:hover{
background: #d3d3d3 url(images/lista-noticia-arrow.png) no-repeat 10px 8px;
-moz-border-radius: 5px;
-webkit--moz-border-radius: 5px;
border-radius: 5px;
padding-left: 30px;
}
#sidebar #ultimas-noticias ul li a {
font-size: 12px;
font-weight: bold;
}
Widget Últimoos Vídeos
Código :
/*----- Widget Últimas Vídeos -----*/
#sidebar #ultimos-videos ul li {
padding: 10px 0px;
border-bottom: 1px solid #bababa;
border-top: 1px solid #ececec;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
cursor: pointer;
}
#sidebar #ultimos-videos ul li:hover{
-moz-border-radius: 5px;
-webkit--moz-border-radius: 5px;
border-radius: 5px;
padding-left: 10px;
background: #d3d3d3;
}
#sidebar #ultimos-videos ul li a{
font-weight: bold;
font-size: 12px;
}
#sidebar #ultimos-videos ul li p{ font-style: italic; }
#sidebar #ultimos-videos ul li:first-child{border-top: none;}
#sidebar #ultimos-videos ul li:last-child{border-bottom: none;}
#sidebar #ultimos-videos ul li img {
float: left;
margin-right: 10px;
background: #FFFFFF;
padding: 3px;
border: 1px solid #bdbdbd;
}
Widget Contact Form
Código :
/*----- Widget Contacto -----*/
#sidebar #wiget-contact p { margin-bottom: 15px;}
#sidebar #wiget-contact input { height: 20px;}
#sidebar #wiget-contact input,
#sidebar #wiget-contact textarea {
width:200px;
padding: 5px;
text-transform: uppercase;
font-size: 12px;
text-shadow: 1px 1px 0px #dedede;
color: #9a9b9d;
background: #c4c4c4;
border:none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
-webkit-box-shadow: 1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
box-shadow: 1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
}
#sidebar #wiget-contact input:focus,
#sidebar #wiget-contact textarea:focus{
-moz-box-shadow: 0px 0px 8px 0px #afafaf inset,
0px 0px 5px 0px #efefef,
1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
-webkit-box-shadow: 0px 0px 8px 0px #afafaf inset,
0px 0px 5px 0px #efefef,
1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
box-shadow: 0px 0px 8px 0px #afafaf inset,
0px 0px 5px 0px #efefef,
1px 1px 0px 0px #f4f4f4,
1px 2px 1px 0px #b1b3b5 inset;
color: #8a8a8a;
}
#sidebar #wiget-contact p #form-enviar {
height: 32px;
width: 86px;
color: #888888;
font-weight: bold;
float: right;
background: #eeeeee; /* Navegadores Viejos */
background: -moz-linear-gradient(center top , #EEEEEE 0%, #C9C9C9 100%) repeat scroll 0 0 transparent;
background: -webkit-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* Opera 11.10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#c9c9c9',GradientType=0 ); /* IE6-8 */
background: -ms-linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* IE10+ */
background: linear-gradient(top, #eeeeee 0%,#c9c9c9 100%); /* W3C estandar */
border: 1px solid #A2A2A2;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 0 2px 0 0 #F5F5F5 inset,
0 0 3px 0 #F9F9F9;
-moz-box-shadow: 0 2px 0 0 #F5F5F5 inset,
0 0 3px 0 #F9F9F9;
-webkit-text-shadow: 1px 1px 1px #f5f5f5;
-moz-text-shadow: 1px 1px 1px #f5f5f5;
text-shadow: 1px 1px 1px #f5f5f5;
}
#sidebar #wiget-contact p #form-enviar:hover{
cursor: pointer;
}
Estilos para el footer
Para el footer agregaremos un degradado y una sombra exterior, lo demás será un menú, un botón para subir arriba y un texto para el copyRight.Código :
/* =ESTILOS PARA EL FOOTER
-------------------------------------------------------------- */
#footer {
width: 100%;
height: 71px;
float: left;
margin: 30px 0;
padding: 0px 0px;
clear: both;
position: relative;
background: #719500; /* Old browsers */
background: -moz-linear-gradient(top, #719500 0%, #346500 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#719500), color-stop(100%,#346500)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #719500 0%,#346500 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #719500 0%,#346500 100%); /* Opera 11.10+ */
background: linear-gradient(top, #719500 0%,#346500 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#719500', endColorstr='#346500',GradientType=0 ); /* IE6-9 */
background: -ms-linear-gradient(top, #719500 0%,#346500 100%); /* IE10+ */
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
box-shadow: 0 0 5px 0 #2C5300;
-moz-box-shadow: 0 0 5px 0 #2C5300;
-webkit-box-shadow: 0 0 5px 0 #2C5300;
}
/*----- CopyRight Footer -----*/
#footer .copy {
color: #264602;
float: left;
font: bold 12px Arial,Helvetica,sans-serif;
padding: 28px 0 0 20px;
text-shadow: 1px 1px 0 #6C902A;
}
/*----- Menu Footer -----*/
#footer ul {
float: right;
padding: 28px 0 0;
width: 380px;
}
#footer ul li {
float: left;
margin-right: 10px;
}
#footer ul li a {
color: #264602;
font: normal 14px Bauhaus93Regular, Arial, Helvetica, sans-serif;
text-shadow: 1px 1px 0px #6c902a;
}
/*----- GoTop Botton -----*/
#footer .goTop {
background: url(images/goTop-footer.png) no-repeat left top;
display: block;
height: 42px;
width: 26px;
float: right;
text-indent: -9999px;
position: absolute;
top: 10px;
right: 20px;
}
Con el footer ya concluimos la codificación de la web.
Conclusión
Como pueden ver con el uso de las nuevas propiedades css3 se elimina el uso de las imágenes, con esto evitamos aumentar el peso de la web, con las nuevas etiquetas HTML5 podemos crear un código más limpio tanto estructural como sistemáticamente.
Espero que entienda el código y la explicación, lamentablemente no puedo explicar cada linea de código como debe de ser ya que se aria demasiado extenso el tutorial, si no entienden algo dejen sus comentarios y tratare de ayudarlo.
En el proximo tutorial adaptaremos esta plantilla HTML a wordpress.
¿Que crearemos en el siguiente tutorial?
- Página principal Index.php: mostraremos como desplegar los post en la página principal de un blog.
- Slider Dinámico:Aprenderemos como agregar al slider las imágenes de forma dinámica, sacando las imágenes desde los post de una categoría en especifico.
- Crear el sidebar: aprenderemos a como registrar el sidebar y como crear distintas áreas de wirdget.
- Página single.php: Crearemos la página donde leer el post completo, además agregaremos tanto el formulario de comentarios como el listado de ellos.
En fin trataré de que sea un tutorial bastante completo, no como lo que he encontrado cuando estuve tratando de aprender a crear plantillas para wordpress, siempre lo dejaban a medias, la mayoría de los tutoriales solo crean la pagina principal y nada más, en este tratare de dejar la plantilla completamente funcional.
Espero que les guste el tutorial, Hasta el próximo
"Soy creador, di permiso a Megaupload, y ¿ahora qué?", se preguntan los usuarios
Diana Sánchez 20m
- Los interanutas se movilizan para recuperar los archivos personales almacenados en el servidor cerrado por el FBI, y acusado de piratería.
- Juventud sin futuro, que distribuía gratuitamente su libro en Megaupload, lamenta que Internet esté sometido al criterio de las empresas.
- Los usuarios de Megaupload tienen derecho a recuperar sus archivos.

Los internautas en España se están movilizando y pidiendo información sobre qué hacer para recuperar sus archivos personales almacenados en la página de descargas Megaupload, cerrada por la Oficina Federal de Investigaciones (FBI) de EE UU, por supuesto delito de piratería informática.
De hecho, la Asociación de Internautas (AI) ha recibido ya más de 200 peticiones de información sobre cómo actuar para recuperar sus archivos personales, ha manifestado su presidente, Víctor Domingo.
El responsable de la asociación ha aconsejado a los internautas españoles que hayan perdido "el control" de sus archivos personales que lo denuncien cuanto antes a las fuerzas de seguridad del Estado.
Los archivos personales incluyen todo tipo de documentos privados, como fotografías, hojas de cálculo, anotaciones empresariales, datos familiares, vídeos, etc.
Domingo ha insistido en que cualquier decisión de cierre de una página en Internet debería venir sustentada por una sentencia judicial, como garantía de un Estado de Derecho.
Aunque asegura que defiende los derechos de autor, precisa que estos no deberían estar nunca por encima de la libertad de expresión.
Por otra parte, dice que entiende las motivaciones de grupos como Anonymous al bloquear páginas "web" en protesta por legislaciones supuestamente contrarias a la libertad de expresión pero no comparte la forma de hacerlo.
"Sabía que este día iba a llegar"
Entre los afectados por el cierre de Megaupload, hay gente de todo tipo. Usuarios como Iván, que a través de su cuenta de twitter @mrkingdevil denunciaba que había subido fotos y vídeos personales y se preguntaba cómo recuperarlos o Pablo, que en @nenva20 se lamentaba del cierre de la página a través de la cual podían descargarse, libres de derechos, sus poemas: " Soy creador, di permiso para su difusión. ¿Y ahora? ¿Quién me "paga" eso?", se preguntaba.
El grupo de música New Cossacks se quejaba de haber subidos sus temas al servidor. Entre quienes les contestaban, estaba @happyfer88, que dudaba de tener copia en su PC de "las cosas importantes" que había subido al servidor.
Los miembros de Juventud sin futuro también han visto cómo desaparecía del servidor su libro Juventud sin futuro, que distribuyen gratuitamente. "Ya lo hemos subido a otro servidor, lo que demuestra la inutilidad del cierre", explican desde Juventud.
Este colectivo, integrante del Movimiento 15-M, hace una lectura particular del cierre de la web de descargas: "Todo el dispositivo policial desplegado para cerrar la web deja claro que existe voluntad para actuar contra este tipo de webs, pero no existe voluntad política real de perseguir otro tipo de delitos: como los fraudes fiscales. No se actúa contra ese 1% que nos precariza al resto".
Juventud sin futuro, que se posiciona en contra de la Ley Sinde y su equivalente estadounidense (SOPA), defiende que "Internet no puede estar sometido a criterios de las empresas, tiene que ser algo abierto, la creamos todos " y muestran su respaldo a los ataques llevados a cabo por Anonymous como protesta por la actuación del FBI. " Compartir no puede ser delito", concluyen.
Pero al margen de los usuarios que habían utilizado Megaupload como un disco duro virtual en el que almacenar y compartir material privado, hay otros afectados. Los que se descargaban gratuitamente todo tipo de material: películas, series de televisión, y los que se descargaban este material previo pago, a través de una cuenta Premium que daba derecho a mayor velocidad de descarga.
José es uno de esos usuarios que pagaba puntualmente por acceder a los archivos del servidor. Hace 9 meses comenzó a pagar 20 euros al trimestre por una cuenta. El primer trimestre fue cuando más lo utilizó, sobre todo, reconoce, para descargarse los capítulos de sus series preferidas (Perdidos, The Office, Becker), pero después le dio poco uso. Con resignación dice que "sabía sabía que este día iba a llegar".
Ana llevaba dos años pagando por una cuenta Premium, que usaba para descargar "todo tipo de series y películas". Para compartir gastos, se alternaba con un compañero de trabajo para pagar las cuotas trimestrales: "Un trimestre pagaba uno, y el siguiente, el otro". Luego intercambiaban los archivos. Los amigos y los compañeros de trabajo eran también beneficiarios de esta interminable cadena.
jueves, 19 de enero de 2012
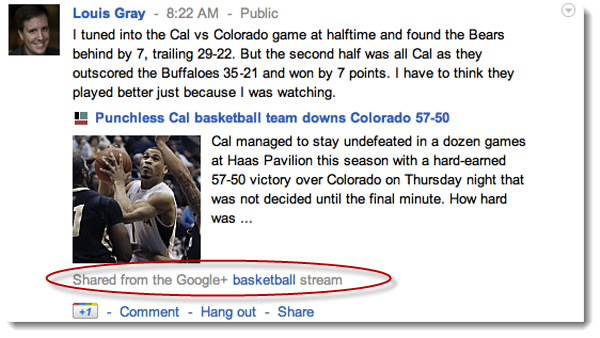
Google+ permite crear publicaciones desde los resultados de búsquedas

Ya te hemos contado varios detalles que ha ido incorporando Google a su red social, y hoy te mencionaremos otra novedad… la posibilidad de publicar desde los resultados de búsqueda.
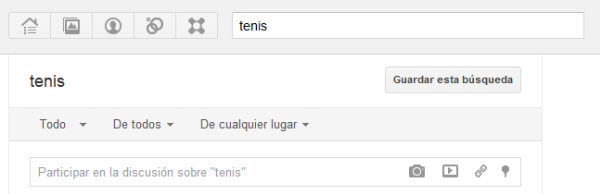
¿Cómo sería ello? Hace tiempo Google+ tiene habilitadas las búsquedas, con solo escribir la palabra que represente nuestro interés, aparecerán en los resultados publicaciones relacionadas. Pues ahora, desde el equipo de Google desean que las búsquedas sean más dinámicas y que animen a los usuarios a participar más.
Para ello, podrás ver que ahora cuando realices una búsqueda, tienes la opción de “Participar sobre la discusión de…” y podrás crear una publicación sobre el tema. Esta publicación se indentificará porque dirá “Comparttido desde las novedades de Google+..”

Todo ello, alimentará la corriente de las búsquedas y es una opción más que ofrece Google+ para que todos los usuarios participen. Un debate que se creó cuando dieron a conocer esta opción (que puede desanimar a muchos a participar) es que no tiene opción para que solo permanezca en las búsquedas, sino que se extendería a las personas que nos siguen y puede llegar a incomodarles una publicación que no es de su interes.
Vía: Google+
Patrocina WWWhatsnew: Vuelos Baratos
Hospedado en RedCoruna
Google+ permite grabar vídeo desde nuestra webcam y compartirlo con nuestros círculos

Hay que reconocerles a Google que están que no paran con su red social y que cada semana introducen novedades. Hace un par de días, llegó el “creador de memes“ y ahora han presentado otras nuevas características, de entre las que destaca la grabación de vídeo directamente desde el formulario de “novedades”.
Ahora, si pinchamos en el ícono de añadir vídeo, al final del todo tenemos una nueva opción llamada “Grabar vídeo”. Se nos abrirá una ventana interior y una vez le demos los permisos necesarios a Flash para acceder a la webcam y al micrófono, podremos grabar. Según parece, a juzgar por el indicador de tiempo, podremos grabar hasta 15 minutos como máximo.
Una vez que terminemos, el video aparecerá adjunto a nuestra publicación y podremos compartirlo con quien queramos. Luego, lo encontraremos en la sección de vídeos de nuestro perfil, aunque curiosamente también aparece en nuestro álbum de “Fotos de publicaciones”, aunque no estoy seguro de si esto es una feature o es un bug.
Además de esta característica, recientemente han introducido el autocompletado de hashtags, de manera que al escribir algo precedido por #, nos irán apareciendo sugerencias; también han incluido la posibilidad de publicar actualizaciones desde una búsqueda, incluyendo automáticamente un enlace a ésta, y se han hecho mejoras en las aplicaciones de Android e iOS para acceder a la sección “What’s hot” y poder ver quien ha pulsado +1 en nuestras publicaciones.
Vía | Google+
Facebook presenta nuevas aplicaciones para su Timeline

Con el esfuerzo que Facebook ha empleado para lanzar su Timeline, era ya raro que aún no saliesen este tipo de opciones de terceros para ampliar su funcionamiento. La red social por excelencia ha presentado nuevas aplicaciones para agregar a la Timeline de nuestro perfil, con la colaboración de Foodspotting, Foodily, Ticketmaster, Pinterest, Rotten Tomatoes, Pose, Kobo, Gogobot, Tripadvisor y otros servicios de terceros.
La idea aquí es añadir la funcionalidad que en Facebook prometieron: la de pasar de un simple ‘me gusta’ a poder agregar varios verbos como acciones: Cocinar, Correr, Ver, Viajar… pasar de un “a Pedro le ha gustado su viaje a Londres” a un “Pedro ha viajado a Londres”. Integrándolo con los servicios de terceros adecuados, la Timeline puede ganar mucho potencial (sólo hace falta imaginarse servicios más potentes como Tumblr o Foursquare integrados de esta forma).
Por supuesto, todos los mensajes publicados por esas aplicaciones se pueden borrar de forma selectiva, evitando problemas de privacidad por el motivo que sea. Desde el blog oficial de la compañía prometen que a medida que pase el tiempo más y más aplicaciones se podrán integrar en nuestro Timeline. Mientras no acabemos infestados de granjas virtuales…
Vía | Blog oficial de Facebook
En Genbeta | El Timeline de Facebook como una campaña antidroga
miércoles, 18 de enero de 2012
Apuntes sobre blogs: Cómo organizar un blog
10 excelentes formas de usar Dropbox
Sin duda Dropbox marcó un antes y un después en cuanto al almacenamiento de archivos, tanto que decenas de servicios se han creado para sacarle el máximo provecho a sus funcionalidades en la nube. Francisco había creado con anterioridad un interesante listado con algunos ejemplos, hacks y plugins, y ya hemos comentado decenas de aplicaciones relacionadas con Dropbox, pero gracias a Labnol -más uno que otro apunte en Evernote-, están aquí otros 10 servicios y aplicaciones que mejorarán aún más nuestra experiencia de usuarios.
Como extra, vale comentar que sin importar el número de servicios que activemos para funcionar con Dropbox, siempre será posible eliminarlos y gestionarlos a través de la sección de aplicaciones.
1. Como hosting para tu sitio web

¿Quieres servicio de alojamiento gratuito sin tener que conformarte por páginas de dudosa reputación? La característica que le permite a Dropbox hacer público cualquier archivo no excluye ficheros HTML, CSS y JavaScript, así que sólo es cuestión de cargarlos de la manera correcta. Para encargarse de los detalles incluyendo la configuración del dominio, están como alternativa DropPages, Scriptogr.am y Pancake.io.
2. Para mantener sincronizados tus documentos de Google Docs
Insync es una aplicación para Windows y Mac, que hace posible subir documentos a Dropbox para que estén disponibles al instante en Google Docs. Igualmente al otro sentido, para crear un nuevo documento desde el servicio de Google y tenerlo simultáneamente el nuestra carpeta de Dropbox. Luego de instalarlo y conceder permisos en Google Accounts, sólo es necesario -al menos en Windows- ir al icono de Insync en la barra de notificaciones, dar clic derecho y en la ventana Preferences seleccionar la ruta de la carpeta de Dropbox en nuestro equipo.
3. Para almacenar archivos enviándolos directamente desde tu mail
Attachments.me es un servicio que conectará nuestra cuenta de Gmail para gestionar los archivos adjuntos y guardarlos en Dropbox fácilmente (a través de la aplicación o mediante la extensión para Chrome). SendtoDropbox es otra buena alternativa que generará una dirección de email del tipo xxxx@sendtodropbox.com para subir archivos de Dropbox enviándolos a tal correo.
4. Para descargar y guardar videos de YouTube

VideoDropper permite enviar videos de YouTube a Dropbox con sólo pegar la URL de dicho video en el servicio web. Sólo es necesario loguearse con las credenciales de Dropbox para ponerle en marcha. Adicionalmente permite convertirlos para verlos desde un iPhone o iPod Touch.
5. Para descargar archivos desde una URL

Para descargar archivos directamente a Dropbox podemos usar URL Droplet. Le compone una gran caja de búsqueda donde iremos pegando la URL de los archivos a descargar (muy útil con archivos PDF) y listo, en cuanto avise la barra de carga, ya estará disponible desde nuestra carpeta virtual.
6. Como editor de texto libre de distracciones

Write Box es una simple herramienta que permite crear y editar archivos de texto desde nuestra carpeta de Dropbox. Lo interesante es que se encarga de eliminar todo tipo de barras y botones que puedan generar distracciones en nuestro proceso de escritura.
7. Como biblioteca para almacenar y escuchar nuestra música de forma online

Tunesbag es un reproductor musical en línea que también permite enlazar nuestra música almacenada en Dropbox para añadirla, gestionarla y escucharla con apenas unos clics. De nuevo, sólo es ceder permisos a ambos servicios para realizar la sincronización. Para Tunesbag, puedes realizar el registro desde aquí.
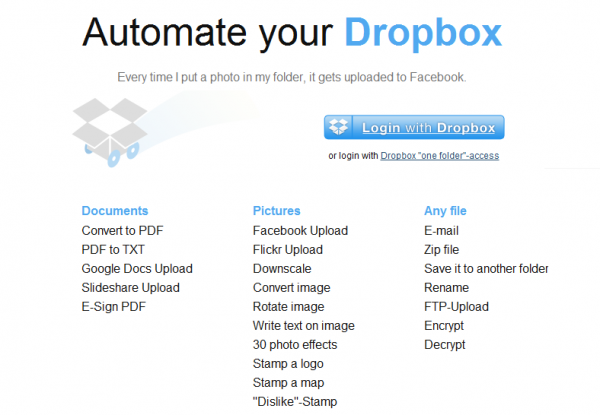
8. Para automatizar tareas con los archivos almacenados

Ifttt y Dropbox Automator son un par de herramientas que permiten definir una serie de órdenes y tareas con nuestros archivos subidos a Dropbox: “subir fotos a Facebook”, “convertir los PDF a TXT y enviarlos”, “agregar marcas de agua a las imágenes”, “encriptar”, “desencriptar” y miles de usos adicionales.
9. Para guardar páginas web y contenido multimedia desde el navegador
De manera similar que con el capturador Web de Evernote, con Gimme Bar será posible guardar fotos, videos, fragmentos de texto, páginas web completas y demás contenido en la red que vayamos encontrando. La única diferencia es que todo irá a parar a la carpeta de Dropbox.
10. Para recibir archivos de cualquier persona de forma automática

Y finalmente para permitir que nos envíen archivos pesados directamente a nuestra cuenta de Dropbox, tenemos a DROPitTOme, un servicio que genera URL´s personalizadas que nuestros contactos podrán usar para realizar el envío. Como medida de seguridad, exige contraseña para iniciar la carga.
Sigue las noticias por twitter.com/wwwhatsnew, Facebook.com/wwwhatsnew o Google Plus.



